
How the Pieces Fit Together
Previous sections of this chapter introduce you to the various parts of the application: the JSP pages, the backing beans, the listeners, the UI components, and so on. This section shows how these pieces fit together in a real application.
Chapters 17-21 of this tutorial use the Duke's Bookstore application (see The Example JavaServer Faces Application) to explain basic concepts of creating JavaServer Faces applications.
The example emulates a simple online shopping application. It provides a book catalog from which users can select books and add them to a shopping cart. Users can view and modify the shopping cart. When users are finished shopping, they can purchase the books in the cart.
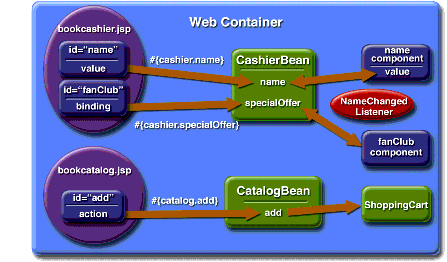
Figure 17-3 shows how three components from two different pages of the Duke's Bookstore application are wired to back-end objects and how these objects are connected to each other on the server side. These pages and objects are described in Table 17-3.

Figure 17-3 Duke's Bookstore Application Objects
The
bookcashier.jsppage represents a form into which customers enter their personal information. The tag that represents thenamecomponent on thebookcashier.jsppage renders a text field. When a user enters a value in the field, thenamecomponent fires a value-change event, which is processed after the user submits the form. TheNameChangedvalue-change listener handles this event. The tag representing thenamecomponent on the page binds the component's value to thenameproperty of theCashierBeanusing the value-binding expression#{cashier.name}from itsvalueattribute.The
bookcashier.jsppage also includes aselectBooleanCheckboxtag that displays thefanClubcomponent. This tag binds thefanClubcomponent instance to thespecialOfferproperty ofCashierBeanusing the value-binding expression#{cashier.specialOffer}from itsbindingattribute. When the customer clicks theSubmitbutton on the page, thesubmitmethod ofCashierBeanchecks if the customer has ordered more than $100 (or 100 euros) worth of books. If he or she has, thefanClubcomponent and its label are rendered. This component allows the customer to choose to become a member in the Duke fan club as a reward for ordering more than $100 (or 100 euros) worth of books.The
fanClubcomponent's tag binds the component instance rather than its value to a backing bean property becauseCashierBeanmust have access to therenderedproperty of thefanClubcomponent so that it can dynamically set the property totrue. Because the component instance rather than the component value is bound to the backing bean property, the backing bean can manipulate the component properties more readily. Binding a Component Instance to a Bean Property provides more information on component binding.The
bookcatalog.jsppage represents a form in which all the books in the database are displayed in a table. TheUIDatacomponent generates this table, which contains a row for each book. See The UIData Component for information on how theUIDatacomponent works. Each row also includes a button called Add to Cart, which the customer clicks to add the book to the cart. ThecommandButtontag that renders each Add to Cart button references theaddmethod ofCatalogBeanusing the method-binding expression#{catalog.add}from itsactionattribute.When one of the Add to Cart buttons on the
bookcatalog.jsppage is clicked, theaddmethod ofCatalogBeanis invoked. This method updates the shopping cart.The
ShoppingCartobject is a model object, whose purpose is to handle application data, including retrieving data from the database.