Image Maps
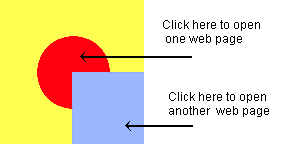
An image map is a graphic that is divided into one or more areas, and each area of the map can point to a different URL. When a user clicks a specific area in the image map, Navigator invokes the URL associated with the clicked area. For example, an image could contain a circle and a square. When the user clicks the circle, one web page opens, and when the user clicks the square a different page opens. Figure 1. Different areas of an image map invoke different URLS